 Inspect Overlay Elements using Chrome DevTools
Inspect Overlay Elements using Chrome DevTools
In this tutorial, we’ll learn how to inspect overlay elements using Chrome DevTool.
Overlay Elements
Overlay Elements are those elements which are rendered over another element. For example:
- When you click on a Combo Box, drop down values are displayed as an overlay
- When you click or hover on a Menu, list of submenu(s) are displayed as an overlay
- When you click or hover on an Icon, tooltip is displayed as an overlay
- When you start typing in a Search Box, search suggestions are displayed as an overlay
One thing common in all those overlay elements is that as soon as their origin element (such as Combo Box, Menu, Icon, or Search Box) loose focus, they disappear.
I have had a hard time inspecting and debugging the CSS of these overlay elements since they disappear as soon as I click on Chrome DevTool Inspect ⬉ Icon. Until I found this cool trick.
Inspect Overlay Elements
Using Break on subtree modifications
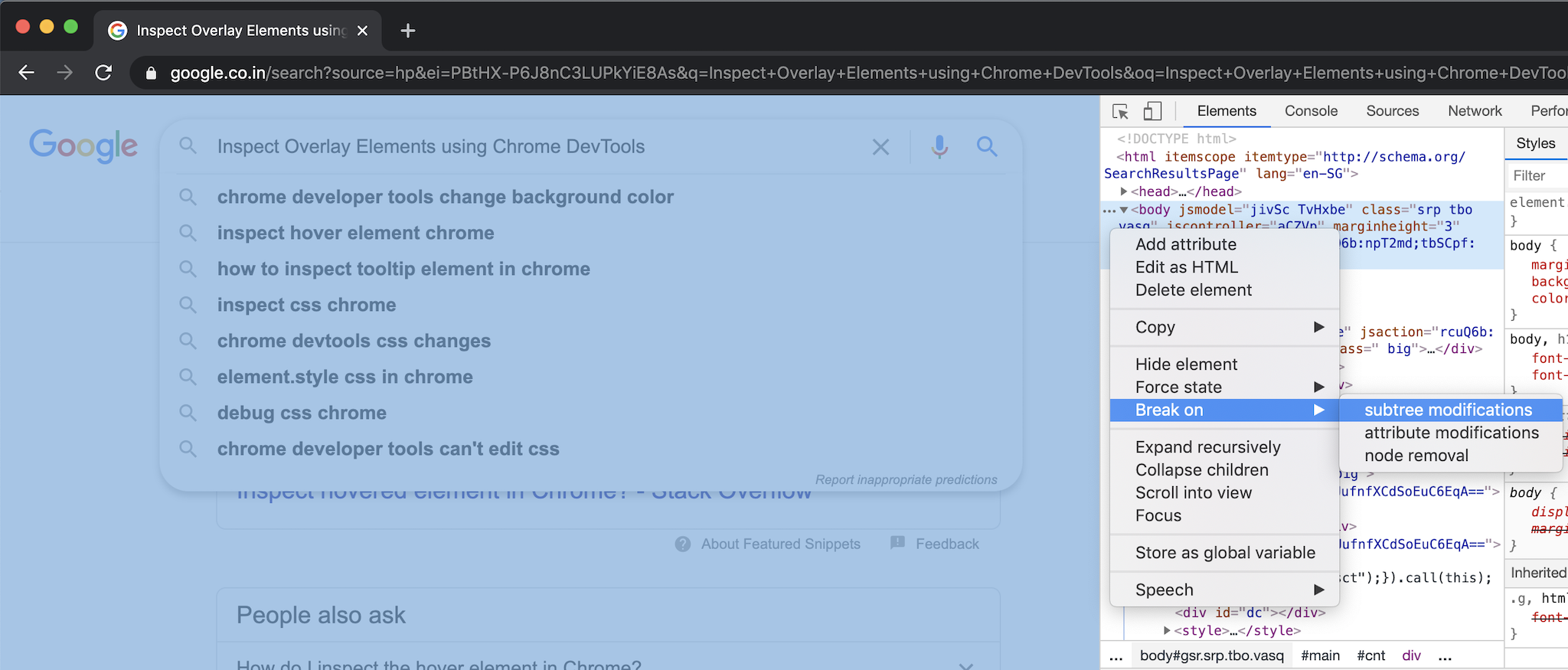
We’ll inspect the Google search suggestions overlay which appears while typing in Search Box. Follow the steps:
- First of all we need to open a Chrome DevTool. We can do it in multiple ways:
- From Chrome’s main menu, select More tools ➞ Developer tools
- Right Click near the element, select inspect
- Click on DevTool’s Elements Tab.
- Right Click on
<body>HTML element. - Select Break on ➞ subtree modifications
That’s it. Now when you start typing in Google search box. Search suggestion appears as an overlay elements which is the DOM modification, breakpoint is applied on the <body> element and freeze the browser.
Now you can inspect the search suggestions overlay element, it will not disappear.
Note: You are applying the break on <body> elements so you will see undesired breakpoints as you start typing in the search box. Keep pressing F8 to skip those breakpoints until your overlay element appears.

Chrome DevTool Break on Subtree Modifications
Using Break on attribute modifications
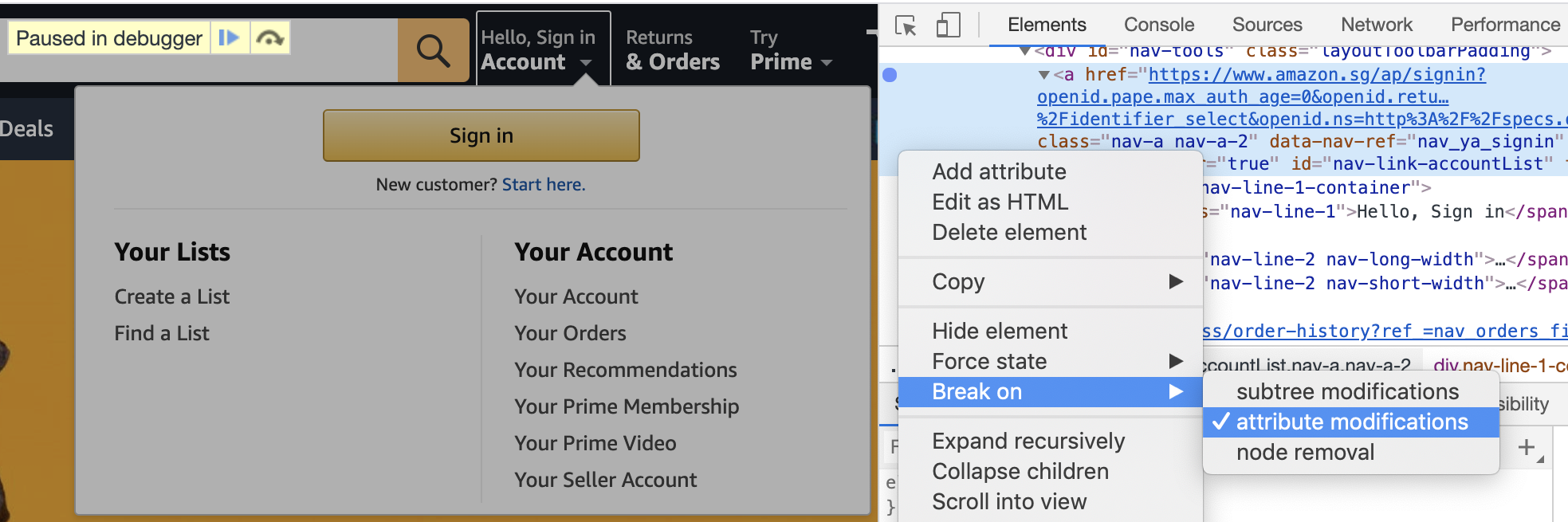
We’ll inspect Amazon Sign in overlay menu which appears on hover on Account. Follow the steps:
- Open Chrome DevTool
- Click on DevTool’s Elements Tab
- Inspect the Account menu element using Inspect Icon
⬉. It will focus that particular HTML element in Element tab - Right Click on
<a>HTML element - Select Break on ➞ attribute modifications

Chrome DevTool Break on Attribute Modifications
That’s it. Now when you hover on Account menu. It modifies the class attribute of <a> element, which is an attribute modification, breakpoint is applied on the <a> element and freeze the browser.
Now you can inspect the Overlay menu, it will not disappear.
